A Pure CSS Bouncing Ball - CSS Reset
Por um escritor misterioso
Descrição
We're going to create a ball that bounces infinitely - seemingly randomly - in its container. What's the big whoop about that? We'll do it entirely with CSS.

Browse thousands of Css Animation images for design inspiration
Tutorial: 💻 Simple Animation

What is the difference between overflow: auto and overflow: scroll

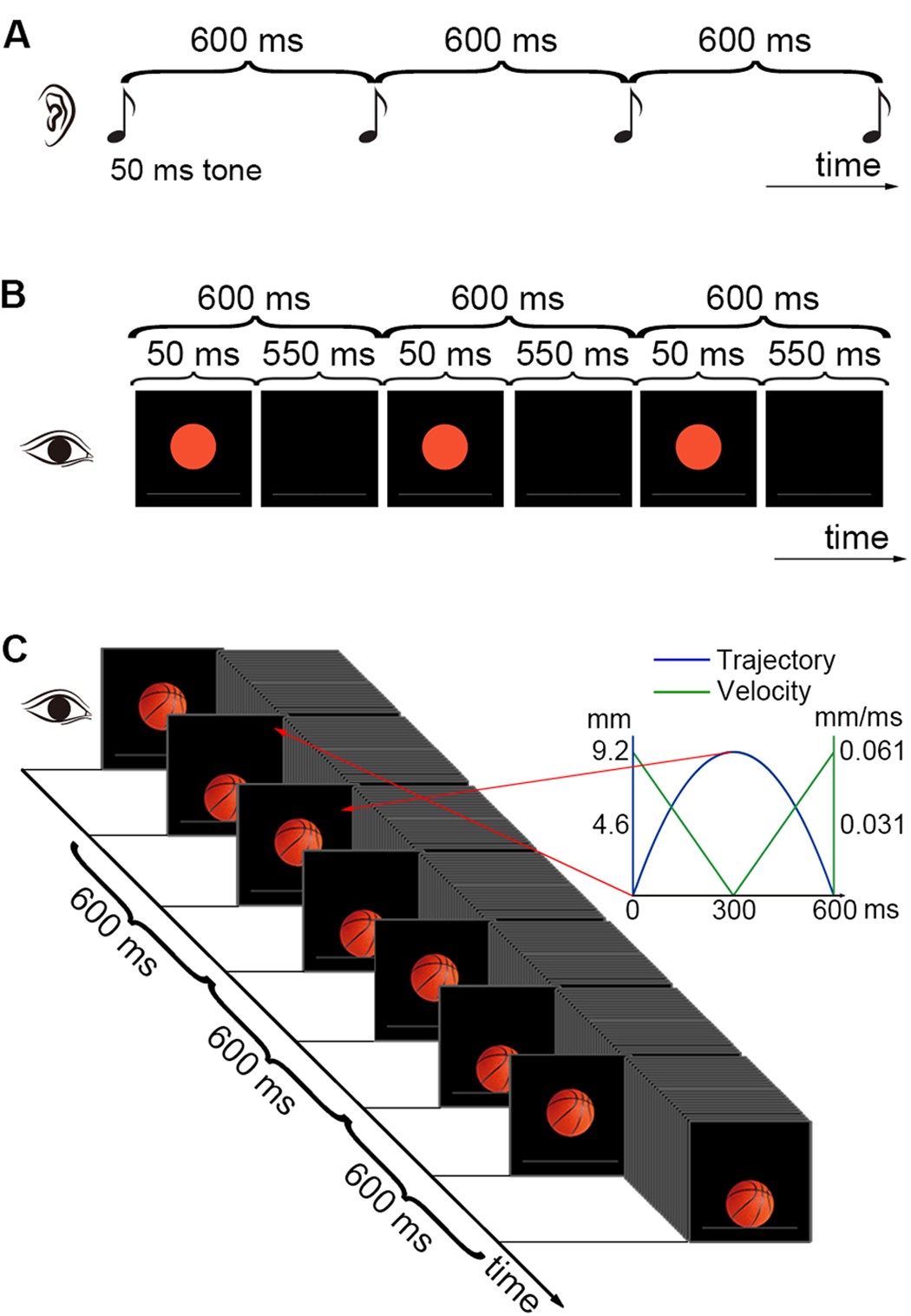
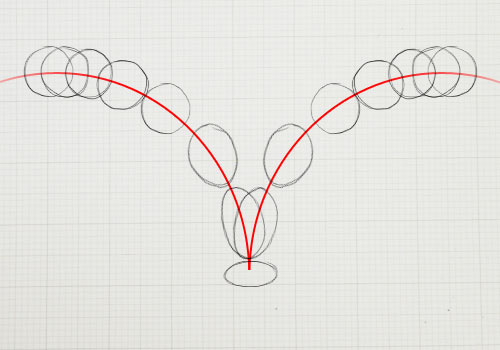
Synchronization to a bouncing ball with a realistic motion

CSS Animations: Creating Bouncing Ball Animation From Scratch

12 Ways to Bounce a Ball

GREAT 20+ CSS TOGGLE EXAMPLE

Glow In The Dark Fetch Ball 2-Pack

Realistic animations with CSS easing functions: Bouncing balls

Bouncing Ball Animation using CSS

Premium Vector Abstract bdark blue background with circle

CSS Animation Libraries CSS-Tricks - CSS-Tricks

Cool CSS Animation Examples You Can Use Too

We're Gonna Need A Bigger API! — Smashing Magazine

25+ Cool CSS Submit Button Examples
de
por adulto (o preço varia de acordo com o tamanho do grupo)