Component-driven development with Faker.js
Por um escritor misterioso
Descrição
Using realistic data for dev helps create more resilient code in less time. Jessica Sachs will teach us how to use component-driven dev + Faker.JS to build better code faster.

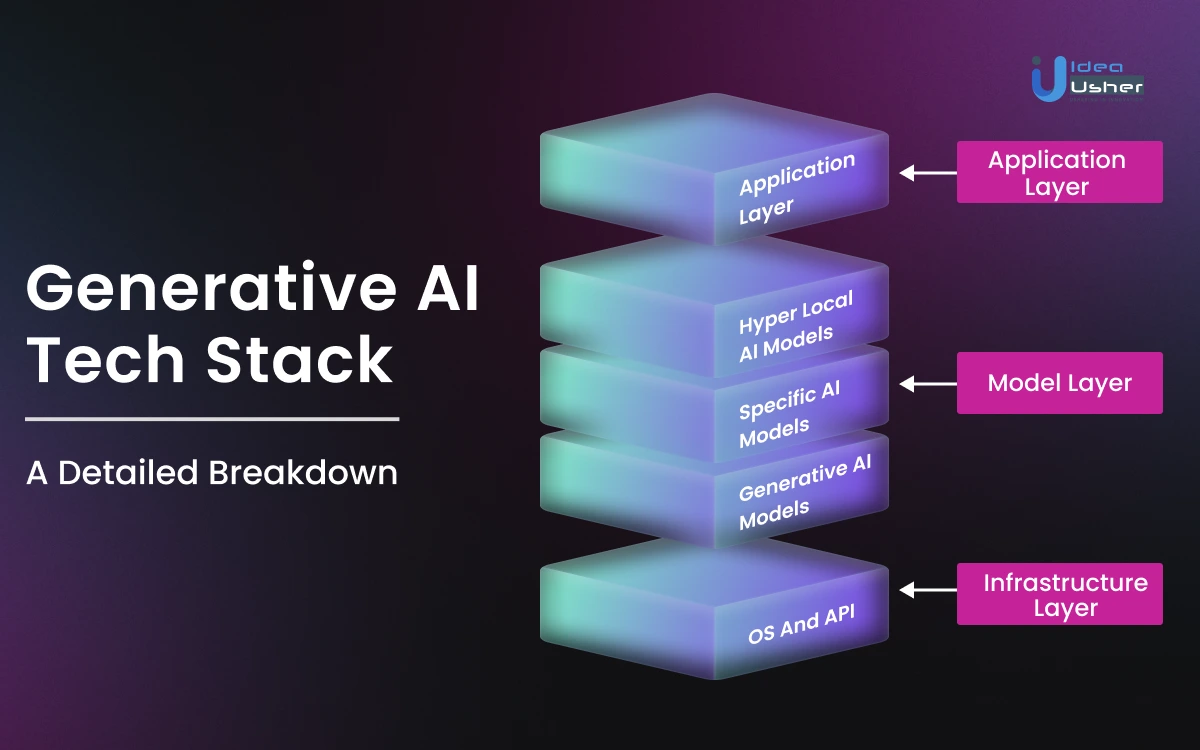
Generative AI Tech Stack: A Detailed Breakdown - Idea Usher

Loading Components Dynamically in an Angular App

Test-Driven Development Tutorial – How to Test Your JavaScript and

Why Component driven development?

Create a document form progress component

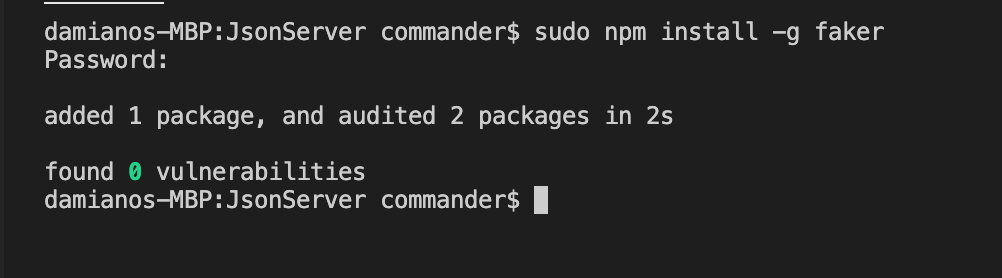
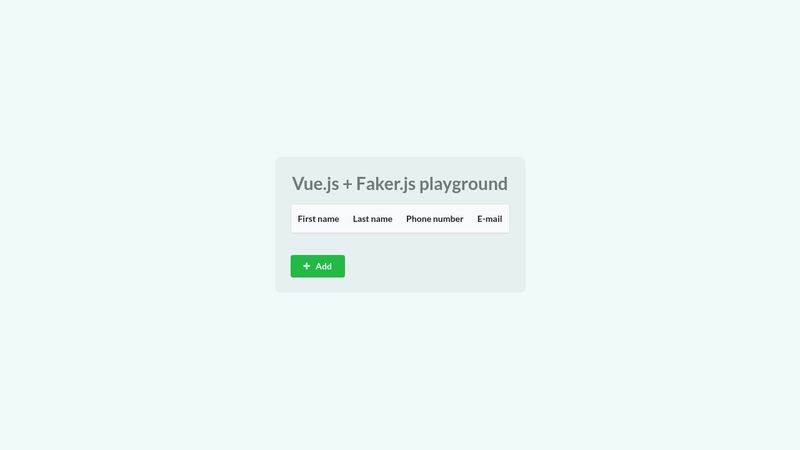
How to generate random fake data using Faker

Writing Testable Code in JavaScript

Looking inside real vs. fake AirPods with industrial CT

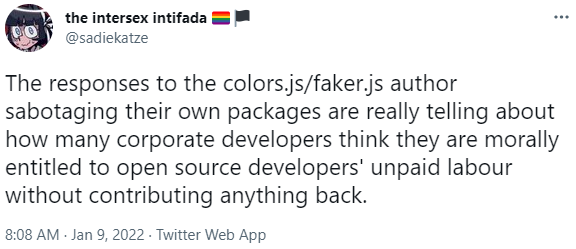
npm Libraries 'colors' and 'faker' Sabotaged in Protest by their

Exploring SvelteKit in 2022 by Building a Portfolio Website

Testing Asynchronous Code in Angular Using FakeAsync

Artificial intelligence for drug discovery: Resources, methods

What is component-driven development and why to use it

VueJS Best Practices to Create High-Performing Web Applications

How to create a Mock Server using Faker.js and JSON server
de
por adulto (o preço varia de acordo com o tamanho do grupo)