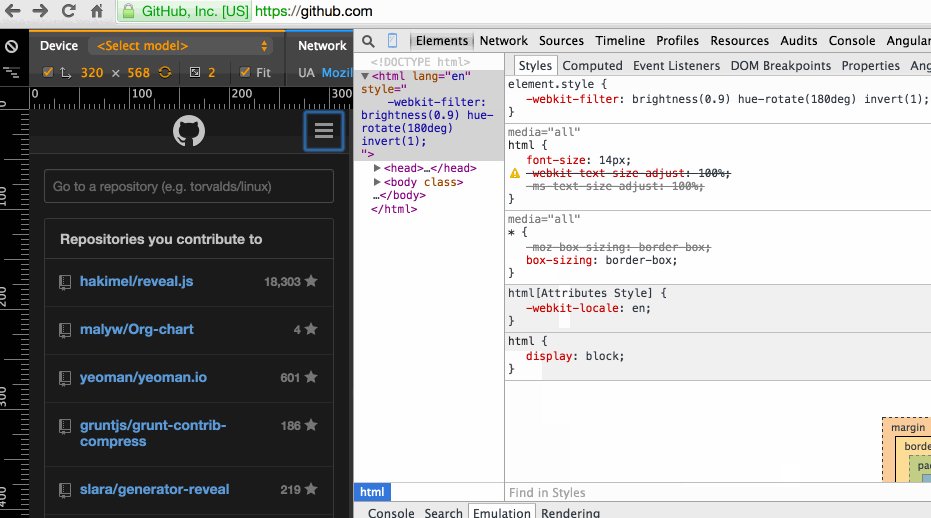
css - Why does 'filter: invert(1) hue-rotate(180deg)' turn red
Por um escritor misterioso
Descrição
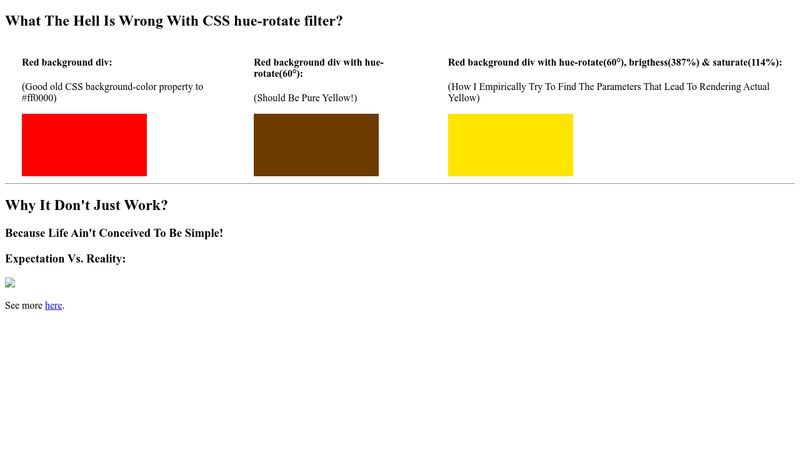
In CSS, when you apply
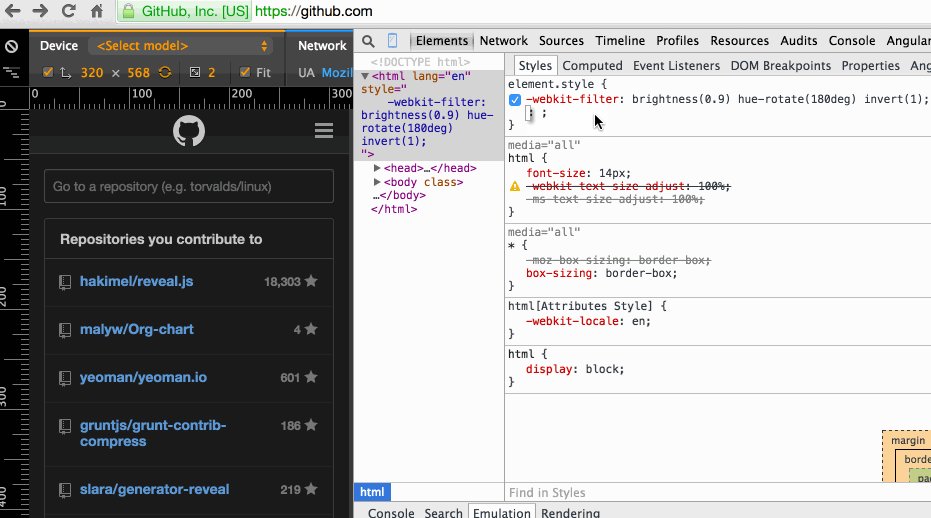
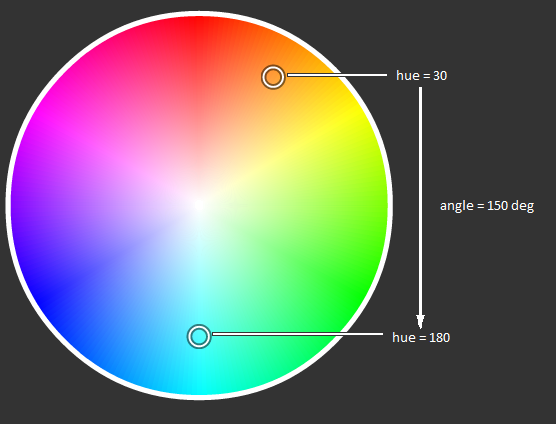
filter: invert(1) hue-rotate(180deg)
to an image, the color red turns into peachy-pink.
Why is this, and what can be done to use CSS to invert an image and still have red l
filter CSS-Tricks - CSS-Tricks

CSS backdrop-filter Property - GeeksforGeeks

Really Cool CSS Image Effects You Can Use Too (53 Examples)

CSS 3D: The Cube - part 2

CSS filter: hue-rotate() approximation example

CSS filters in action

Using CSS filters to change SVG colours, by Charlotte Pearce

Working with CSS3 Filter Effects

html - Change color of PNG image via CSS? - Stack Overflow

css - Color tinting on images using the filter property - Stack
de
por adulto (o preço varia de acordo com o tamanho do grupo)